原因
公司项目属于vue多页面项目,既可以使用vue的模块化开发,又可以做多页打包上线。但是,这个项目变得越来越庞大,run dev需要几分钟,每次只改动一个页面的样式,就需要热加载几十秒,极大影响了开发效率。
这是因为配置webpack多页面配置的时候,修改了HtmlWebpackPlugin插件,项目变成了多入口,每次修改代码需要对每一个入口文件都执行一遍emit,事实也证明每次编译都是卡在emitting HtmlWebpackPlugin上面很长时间。
如果如果只修改一个页面的话,就编译所有的页面,这太不合理了。
处理步骤
这时可以修改项目的多入口和多出口的配置,把它改成单入口单出口。我这里需要经常使用三个页面,所以就修改成三入口三出口,速度直接提升十倍以上。
在build文件夹下的utils文件做修改:
多入口修改:

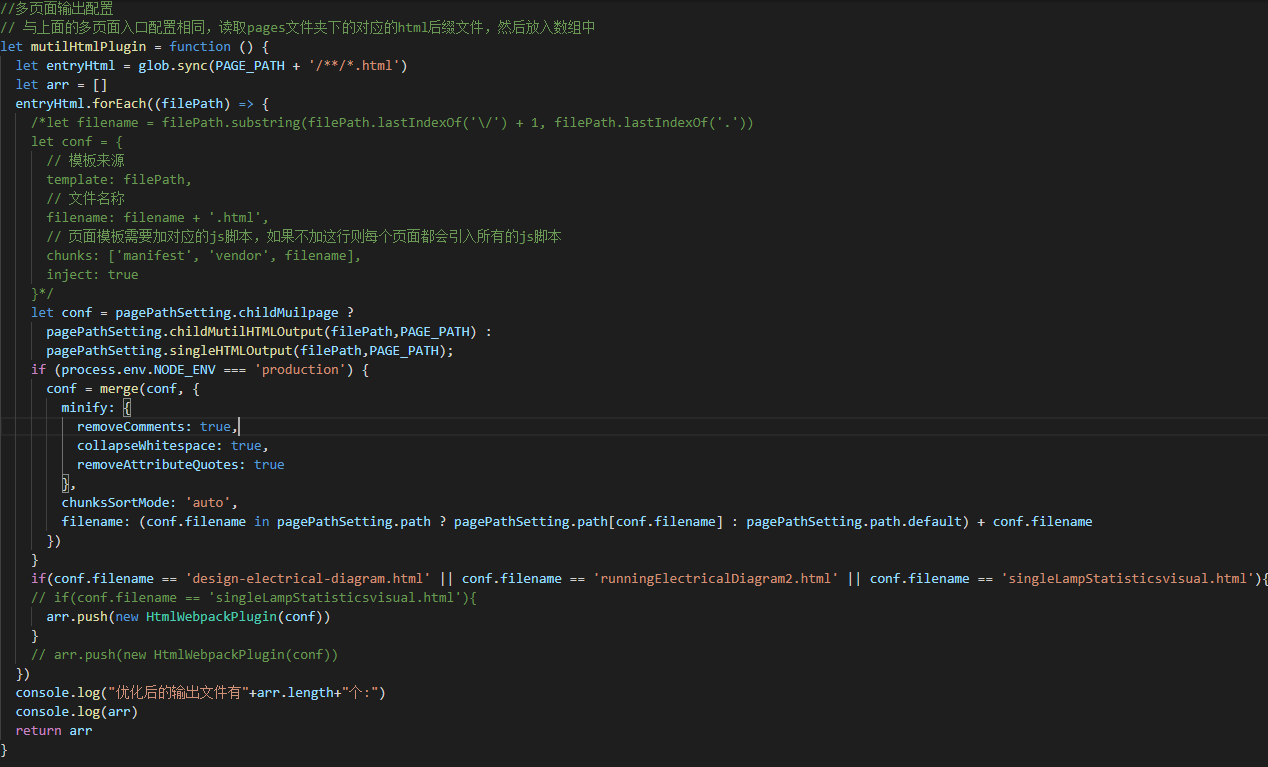
多出口修改:

修改完成,run dev需要30s,修改后热加载需要2s,最终提高了HMR速度,修改优化完成。
PS:可以在控制台看到这个项目的入口文件有很多,怪不得这么慢。
PS:以上是webpack4的优化方案,如果是webpack4以下,可以用html-webpack-plugin-for-multihtml插件。
参考链接
https://blog.csdn.net/qq_38074535/article/details/105292323
https://blog.csdn.net/weixin_38659265/article/details/87815618
https://blog.csdn.net/weixin_30784501/article/details/96670521
https://blog.csdn.net/weixin_30649641/article/details/96365315
https://blog.csdn.net/weixin_39745013/article/details/110467719